

Wireframes help UX and product teams think of a customer journey as a full flow instead of a set of screens. Wireflows, or screen flows, combine the strengths of both methods and help you make a case for how what the user sees makes a high impact on how they experience your product or service. UX flows on their own are more abstract and can’t show you what your customer is actually looking at. Wireframes on their own lack context for what an interactive, page-by-page user flow could look like. What is a Screen Flow?Ī screen flow (or wireflow) brings together a multi-screen layout, connected like a flowchart to map out a customer’s decision-making points and movements from start to end. Keep reading to learn more about screen flows. If you’re interested in developing your work further and getting in the realm of UX design, where you can showcase the user journey as a flowchart with texts and symbols rather than screens, you may be interested in the User Flow Template.
#Screenflow app free#
Use the Screen Flow Template to find new opportunities to make the user experience frictionless and free of frustration from start to end. With that information in hand, you can explain better the decisions you’ve made regarding your interaction design. The end-to-end flow maps out what users see on each screen and how it impacts their decision-making process through your product or service.
#Screenflow app upgrade#
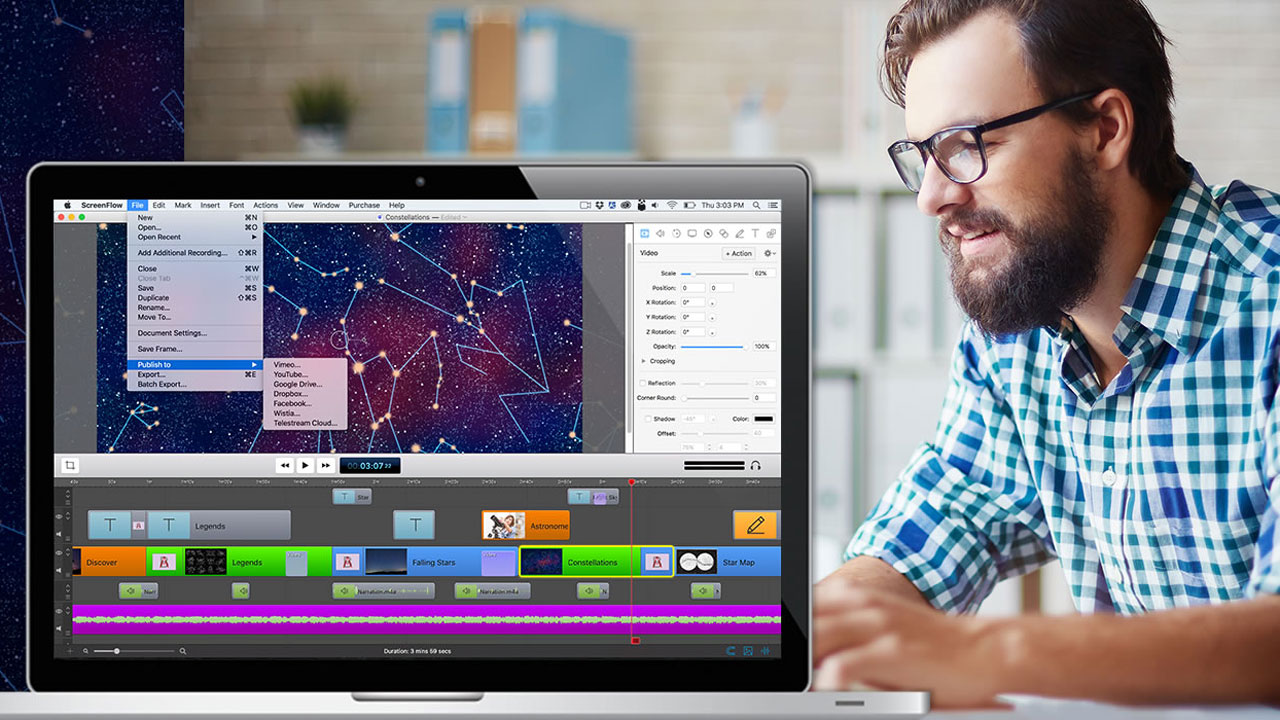
This is helpful for pointing out where a user should tap or perform a gesture while you demo apps and built-in features on the iPad.Īlong with the other editing features included with Screenflow ($99 or $34 to upgrade from a previous version) I think this makes it the ideal solution for those who need to record the iPad screen on a regular basis (educators, app developers who need to demo new apps, or anyone with a passion for teaching on a public forum like YouTube or Vimeo).Screen flows (also known as “wireflows”) are a combination of wireframes and creating a flowchart. Screenflow adds a nice touch (literally): you can add touch callouts that show many of the iOS gestures (taps, swipes, zoom gestures) at specific points in your video recording. As with QuickTime Player, you can now choose the iPad as a camera source when configuring a new Screenflow recording session. With the release of Screenflow 5, TeleStream has built on this support for recording the iPad screen in Yosemite. This workflow will work well in situations where you are not able to use AirPlay to connect to Reflector or another mirroring app (I also use Air Server on occasion).

Another option is to choose File > Share (or the Share icon to the right of the QuickTime controls) to upload your iPad recording directly to a site such as YouTube or Vimeo. Choose File > Export and select your desired resolution.Press Stop in QuickTime Player on your Mac.Perform the actions you wish to record on the iPad.Select your iPad as the camera from the pulldown menu to the right of the Record button.

#Screenflow app mac#


 0 kommentar(er)
0 kommentar(er)
